L’Out Of Home Advertising è da sempre uno dei metodi più efficaci per promuovere prodotti, servizi e attività. Nato nel XIX secolo allo scopo di raggiungere un vasto ed eterogeneo pubblico di persone in movimento negli spazi pubblici, è ancora oggi una delle migliori strategie pubblicitarie per il suo carattere multiforme e dinamico e per la capacità che ha avuto negli anni di evolvere il suo supporto comunicativo implementando nuove tecnologie in grado di assicurarne l’efficienza.
Dai manifesti Liberty, disegnati da artisti influenti per rendere un prodotto accattivante, ad oggi, dove l’Out Of Home Advertising diventa smart e digitale, creando nuove possibilità per un proximity market sempre più interattivo, coinvolgente e focalizzato sulle esigenze dell’azienda.
Parliamo di Digital Signage (Cartellonistica Digitale), ovvero della possibilità di realizzare annunci pubblicitari in grado di interagire con il vasto pubblico di passanti e mostrare sui loro smartphone pagine web, applicazioni di realtà aumentata, notifiche con messaggi personalizzati, coupon e offerte.
Infinite possibilità promozionali, quindi, ma soprattutto la garanzia di veicolare il proprio messaggio attraverso un supporto ibrido, in grado di unire l’immediatezza e l’interattività di un annuncio digitale all’affidabilità e alla fisicità della cartellonistica. Il Digital OOH e la Cartellonistica Digitale, infatti, riducono i rischi di una comunicazione web intangibile (e spesso impersonale) e assicurano la presenza di un prodotto nel luogo e nell’ora desiderati attraverso una promozione dinamica e, spesso, spettacolare.
Facciamo alcuni esempi.
Il Digital OOH che piace ai colossi online: ecco perché aziende come Facebook e Google hanno scelto la Cartellonistica Digitale
Investire sulle nuove forme di OOH Advertising significa, quindi, affidare il proprio messaggio a uno strumento efficiente, versatile e in continua evoluzione. Ecco dati ed esempi virtuosi che ne dimostrano le potenzialità.
L’OOH Advertising assorbe all’incirca il 13% del budget totale delle aziende di successo. E non parliamo solo di attività e business locali, ma anche delle più famose aziende online come Facebook, Netflix e Google.
Gli esempi che vi stiamo per mostrare dimostrano come la digitalizzazione dei cartelloni pubblicitari abbia contribuito a creare un terreno fertile dove non si parla più di comunicazione offline vs. online, ma di uno spazio in grado di unire i vantaggi di entrambi gli strumenti, creando awarness anche verso prodotti e servizi percepiti come immateriali.
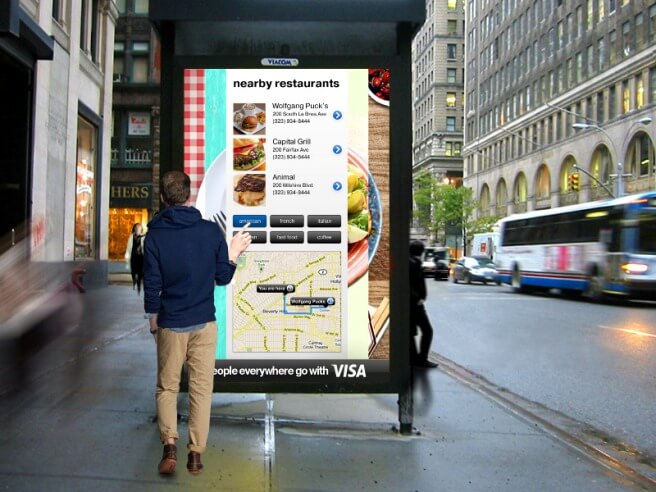
È il caso di Google che, per promuovere il suo innovativo Assistente Vocale casalingo Google Home, ha trasformato decine di fermate dell’autobus in piccole abitazioni interattive dove, relazionandosi con un cartellone digitale situato all’interno della fermata, i passanti potevano porre domande, controllare la temperatura, ascoltare musica, spegnere o accendere la luce e molto altro.
Interagire con i comandi vocali degli utenti significa sfruttare una delle tecnologie più importanti nel panorama del marketing attuale. Parliamo dei dati strutturati per la ricerca vocale e di una forma di Intelligenza Artificiale detta speech recognition che permette a Google di riconoscere e interpretare la domanda dell’utente, trasformandola in una query di ricerca allo scopo di trovare il miglior risultato, proprio come accade nelle ricerche tradizionali.
Riuscire a entrare tra i risultati delle ricerche vocali significa aprire un nuovo punto di contatto con i tuoi potenziali clienti e un nuovo punto d’accesso verso il tuo sito.
Se vuoi ottimizzare i tuoi contenuti per la ricerca vocale ti consigliamo di leggere attentamente questo articolo sulle migliori strategie di web marketing che funzionano davvero.
Un altro esempio di Cartellonistica Digitale è quello di Facebook. Per lanciare il suo servizio di video live sulla sua piattaforma social, proiettò decine di dirette sui giganteschi cartelloni stradali di Los Angeles, invogliando il pubblico a testare da subito la nuovissima funzione.
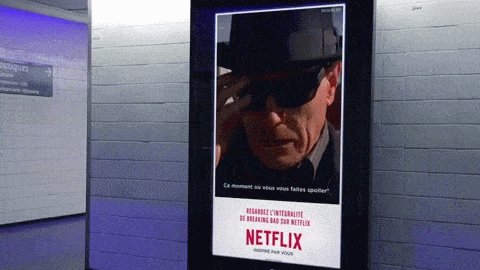
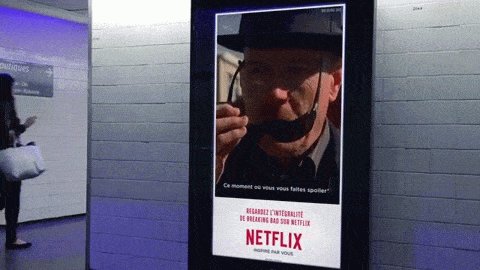
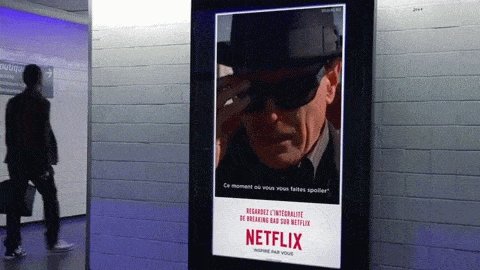
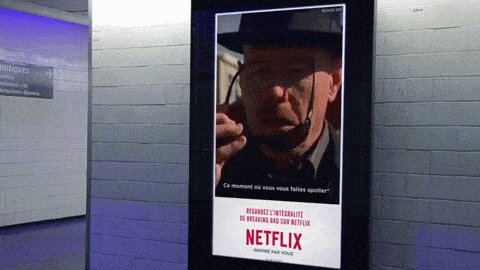
Anche il servizio di streaming Netflix, è famoso per utilizzare la Cartellonistica Digitale per reclutare nuovi abbonati e promuovere le ultime stagioni delle più amate serie tv.
La pubblicità attraverso Digital Signage realizzata in spazi esterni, quindi, dona consistenza e forma a un prodotto digital e permette a qualsiasi attività di realizzare campagne efficaci attraverso la possibilità di interagire con l’utente e, magari, dargli da subito un assaggio del prodotto o del servizio che si vuole vendere.
Realizzare campagne di Digital OOH: le quattro fasi dell’incontro tra pubblico e azienda attraverso la Cartellonistica Digitale
Dai cartelloni situati nelle principali zone di passaggio della città ai Wallscapes, che ricoprono palazzi ed edifici, passando per i pannelli digitali alle fermate degli autubus e della metro o installati direttamente sui mezzi di trasporto. L’OOH Advertising digitale è dinamico, intelligente e versatile. Ma quali possono essere le sue effettive applicazioni? Ecco qui descritte le quattro fasi dell’incontro tra il pubblico e un Digital Signage, dall’approccio con l’utente alla misurazione dei risultati.
In questa fase il pubblico si trova nei pressi del cartellone, che può essere digitale o meno. Avvicinandosi al cartellone, la prima cosa che viene notata è solitamente il visual.
“Aumentare” un cartellone significa anticipare che si tratta di un cartellone “speciale”. Possiamo farlo tramite:
– Il marchio della tecnologia “presente” (per Nearby/Beacon)
– Frasi particolari per l’attivazione di assistenti virtuali come il Google Assistant
– Immagini e marcatori (per Augmented/Mix Reality)
ACTIVATION
Il pubblico attiva l’esperienza digitale utilizzando una o più delle seguenti tecnologie di contatto ed effettuando un’azione specifica:
– Proximity/Nearby (invio di notifiche sul telefono che non richiedono la presenza di un’applicazione)
– Voice Search & Interface Voice abbinate agli assistenti personali (Google Assistant e Alexa)
– GPS (campagne geo-localizzate relative al territorio in cui è situato il cartellone)
– Video/Immagini da scansionare con il dispositivo (usando app social come Snapchat)
– Tecnologia ad infrarossi e rilevamento calore
Il messaggio visualizzato dagli utenti assume diverse forme e funzioni, in base al tipo di tecnologia utilizzata. Il pubblico visualizza ed interagisce attraverso il proprio dispositivo con il messaggio promozionale tramite una combinazione di:
– Landing Page, una pagina web/mobile che può contenere offerte (anche legate ad un territorio) o avere la funzione di un volantino online
– Social Login (consentirà poi all’advertiser di avere informazioni sul profilo degli utenti che hanno interagito con il messaggio)
– Mixed Reality, utilizzo di tecnologie che riproducono contenuti 3d e video in contesti urbani
Premium Content (contenuti esclusivi, il trailer del film promosso, la traccia audio della band, etc.)
MEASURE
La fase finale del flusso di comunicazione è quella relativa alla misurazione dei risultati di engagement ottenuti dalla campagna. Oggi sostanzialmente OOH viene venduto in funzione dei volumi di passaggio. Nel mondo digitale queste sono chiamate impressions. “Aumentare” l’OOH o utilizzare le tecnologie di Cartellonistica Digitale per il Digital O-O-H ci consente di ”vendere” non solo le impressions ma anche i click aumentando il valore economico dell’intero circuito.
Tirando le somme, ci troviamo di fronte a uno dei sistemi pubblicitari più innovativi, flessibili e promettenti del momento. E noi non vediamo l’ora di sperimentarlo in prima persona.
Vuoi saperne di più? Contattaci













 Come startup che lavora in questo settore, siamo a nostra volta “clienti” della soluzione, questo costituisce un punto di vantaggio e un
Come startup che lavora in questo settore, siamo a nostra volta “clienti” della soluzione, questo costituisce un punto di vantaggio e un 